앵하니의 더 나은 보안
HttpOnly와 XST(Cross-Site Tracing) 본문
XST(Cross-Site Tracing) 취약점은 XSS 취약점이 존재할 때
Trace 메소드를 사용해서 사용자의 세션을 탈취해낼 수 있다.
근데 이건 XSS도 마찬가지로 할 수 있는데 XST라는 취약점이 왜 따로 분류 돼있는건지 궁금해서 한번 찾아봤다.
본론
XST가 XSS와의 별개로 따로 떨어져있는 이유를 먼저 말하자면, HttpOnly 보안헤더 이놈 때문이다. 이 HttpOnly 보안헤더는 자바스크립트가 웹 쿠키에 접근하려할때 해당 접근을 막는 역할을 한다. 실제로 자바스크립트가 웹 쿠키에 접근해야되는 일이 잘 없기때문에 이렇게해서 XSS로부터 쿠키 값 탈취를 막는다하더라도 서비스에 큰 지장이 없다.
HttpOnly의 힘
HttpOnly는 HTTP 패킷상으로 HTTP 헤더 내 쿠키 값 설정이 끝나고 마지막에 선언된다.


그리고 HttpOnly가 선언되면 document.cookie로는 더이상 세션 값에 접근할 수 없다.


자 그럼 HttpOnly가 설정된 환경에서 XST 취약점으로 세션 값을 어떻게 얻어올 수 있는지 시연을 통해 확인해보자
근데 시연해보려던 와중에 어이없는 상황 발견
브라우저에서 XMLHttpRequest를 통해 TRACE 메소드 접근을 더이상 지원하지 않는 듯 함
XMLHttpRequest Standard
Abstract The XMLHttpRequest Standard defines an API that provides scripted client functionality for transferring data between a client and a server. Table of Contents 1 Introduction 1.1 Specification history 2 Terminology 3 Interface XMLHttpRequest 3.1 Con
xhr.spec.whatwg.org
위 사이트에서 Trace를 검색해보면 Throw한다고 돼있음
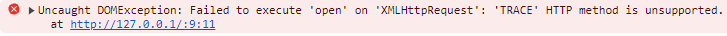
실제로 XMLHttpRequest.open(“TRACE”,~~)라고 스크립트를 작성하면,

위 에러 발생 ㅜ
근데 exploit 코드를 보면 죄다 XMLHttpRequest 객체에 open 함수 사용해서 TRACE 메소드에 접근 시키고 있음
그래서 chatgpt한테도 물어보고 구글링도 열심히 해봤는데
나랑 똑같이 XST 공격 자체에 대해서 회의적인 의견을 표하는 포스팅 발견
Vulnerabilities that aren’t. Cross Site Tracing / XST | Pen Test Partners
Blog: Vulnerabilities that aren't Vulnerabilities that aren’t. Cross Site Tracing / XST This is the first of my posts that explain why some common security vulnerabilities are most likely not real threats. They should be treated as security enhancements
www.pentestpartners.com
그니까 결론은 2003년에 발견됐던 취약점이고, 현재에 이르러서는 XMLHttpRequest를 통해 TRACE를 지원하는 브라우저도 없을 뿐더러, SOP/CORS에 영향을 받으니 XST 취약점은 관짝으로 보내는게 맞다는 것
후… HttpOnly에 대해 공부했다 치고 + TRACE 메소드를 허용하더라도 관련 취약점인 XST 발생할 수 없다는 것을 알았다는것에 감사해보도록 하자
'보안 기술 > WEB' 카테고리의 다른 글
| Content-Type : application/json에서의 XSS (0) | 2024.05.10 |
|---|---|
| Google reCAPTCHA selenium으로 무력화 시켜보기 (5) | 2024.05.10 |
| CSRF 취약점의 현태 (0) | 2024.05.10 |
| REST API 환경 웹 서버에서의 기존 취약점 탐구 (1) | 2024.02.06 |
| TLS 1.3 (0) | 2023.11.05 |